【CSS】連続する <span> 要素の間に隙間ができてしまう問題について
あらすじ
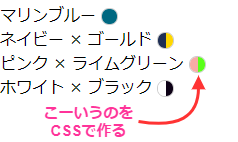
HTML上で文字列を一文字ずつ違うスタイルを適用したかったので、一文字ずつ span 要素にすることにしました。
ところが、実際にコードを書いてみると span 要素同士に隙間が空いてしまいさぁ困った!というお話です。
実際に書いたコードがこんな感じです。
HTML
<div class="outer">
<div class="inner1">
<span class="test1">ね</span>
<span class="test1">こ</span>
<span class="test1">飼</span>
<span class="test1">い</span>
<span class="test1">た</span>
<span class="test1">い</span>
</div>
</div>
CSSはこんな感じ。
CSS
div.outer{
padding:0.5rem 0;
}
div.inner1{
background-color: blue;
display: inline-block;
}
span.test1{
color: red;
font-weight: bold;
background-color: yellow;
}
するとこうなります。
ね
こ
飼
い
た
い
こんな風に隙間が空いてしまうのです。
隣り合う span 要素同士の隙間をなくす方法 その1
色々調べてみると、どうやら block 要素内の span 要素は後続のスペースや改行コードを表示に反映してしまうという仕様が原因であることが分かりました。
そもそも、span の親要素を display: inline-block; としているのは上記のコードで display: block; とするとなぜか改行されてしまうのでその対策だったのですが、この仕様が原因だと分かりちょっとすっきりしました。
で、span 要素同士の隙間をなくす方法としてはコード内にスペースや改行を入れなければいいのです。
こんな風に、 span 要素間にスペースや改行を入れないようにすると...
HTML
<div class="outer">
<div class="inner1">
<span class="test1">ね</span><span class="test1">こ</span><span class="test1">飼</span><span
class="test1">い</span><span class="test1">た</span><span class="test1">い</span>
</div>
</div>
こうなります。
ねこ飼いたい
また、 span 要素間にコメントタグを挟んでコメント内で改行すれば隙間ができることなくコードも見やすくなります。
HTML
<div class="outer">
<div class="inner1">
<span class="test1">ね</span><! --
--><span class="test1">こ</span><! --
--><span class="test1">飼</span><! --
--><span class="test1">い</span><! --
--><span class="test1">た</span><! --
--><span class="test1">い</span>
</div>
</div>
ねこ飼いたい
隣り合う span 要素同士の隙間をなくす方法 その2
もう一つの解決方法はもっとシンプルです。
span を格納する要素を block 要素ではなく table 要素にすればよいのです。
特に block 要素にする必要がなければこの方法が簡単でおすすめです。
CSSはこんな感じ。
CSS
div.inner2{
background-color: blue;
display: table; /* ここ */
}
上記のCSSを適用すると...
HTML
<div class="outer">
<div class="inner2"> <!-- ここ -->
<span class="test1">ね</span>
<span class="test1">こ</span>
<span class="test1">飼</span>
<span class="test1">い</span>
<span class="test1">た</span>
<span class="test1">い</span>
</div>
</div>
こうなります。
ね
こ
飼
い
た
い
やっぱりコードを見やすくするために改行は入れたいですよね。