CSSで色見本のアイコンを作ろう
通販サイトとかで商品の色のイメージを表すときに、丸い色見本のアイコンを使っているのをよく見かけると思います。
こんなの →
商品の画像がなくても色がイメージできるから商品を選ぶときには便利ですよね。
こういう色見本のアイコンは PNG とかの画像ファイルで作ることもできますが CSS でも作れるんです。
CSS の記述例
まず、CSS に下記を追加します。
これは色見本を表す丸の部分になります。
CSS
.color-circle {
display: inline-table;
width: 16px;
height: 16px;
border-radius: 8px;
box-shadow: 0 0 0 0.5px #ccc;
vertical-align: middle;
overflow: hidden;
}
.color-circle span{
display: table-cell;
}
次に使用したい色を定義していきます。
CSS
.color-circle .black {
background: black;
}
.color-circle .white{
background: white;
}
.color-circle .red{
background: red;
}
.color-circle .yellow{
background: yellow;
}
.color-circle .navy{
background: #1F2F54;
}
.color-circle .pink{
background: #F8ABA6;
}
色の指定は「black」とか「red」みたいに既に定義されている物 ( 色キーワード ) を使用する方法や「#06CDD4」みたいに RGB 値を 16 進数で指定する方法などがあります。
色キーワードは下記サイトを参考にするといいでしょう。
https://developer.mozilla.org/ja/docs/Web/CSS/color_value#色キーワード
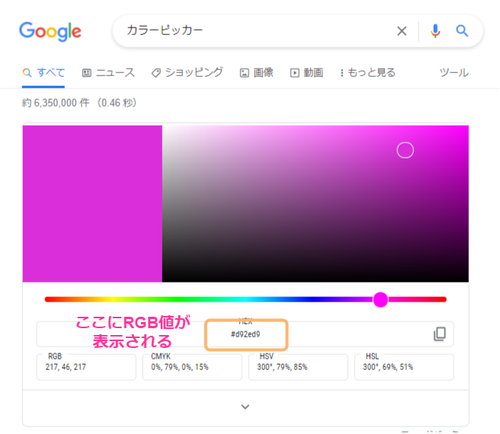
RGB 値は Google で「カラーピッカー」と検索すると簡単に RGB 値が取得できる便利ツールが表示されるのでぜひ活用してみてください。

HTML の記述例
HTML に上記の CSS を読み込ませた状態で、次のようにします。
HTML
<div>
<span>ブラック</span>
<span class="color-circle">
<span class="black"></span>
</span>
</div>
<div>
<span>ブラック × イエロー</span>
<span class="color-circle">
<span class="black"></span>
<span class="yellow"></span>
</span>
</div>
<div>
<span>ホワイト × レッド</span>
<span class="color-circle">
<span class="white"></span>
<span class="red"></span>
</span>
</div>
<div>
<span>ネイビー × ピンク × レッド</span>
<span class="color-circle">
<span class="navy"></span>
<span class="pink"></span>
<span class="red"></span>
</span>
</div>
color-circle の子要素に追加したい色のクラスを指定した span 要素を追加していくだけです。
やろうと思えば好きなだけ色を追加できます。
こんな感じで色見本のアイコンがとっても簡単にできちゃいます。
ブラック
ブラック × イエロー
ホワイト × レッド
ネイビー × ピンク × レッド